I worked for Postano from October 2013 through November 2014 as a developer and UX designer. Postano allows brands to curate fan content via social media campaigns and then display that fan content on websites and custom-built event displays running on the web browser. I worked both on the Postano web application and on developing custom event displays and dashboards. Here are some highlights:
Essence Festival 2014
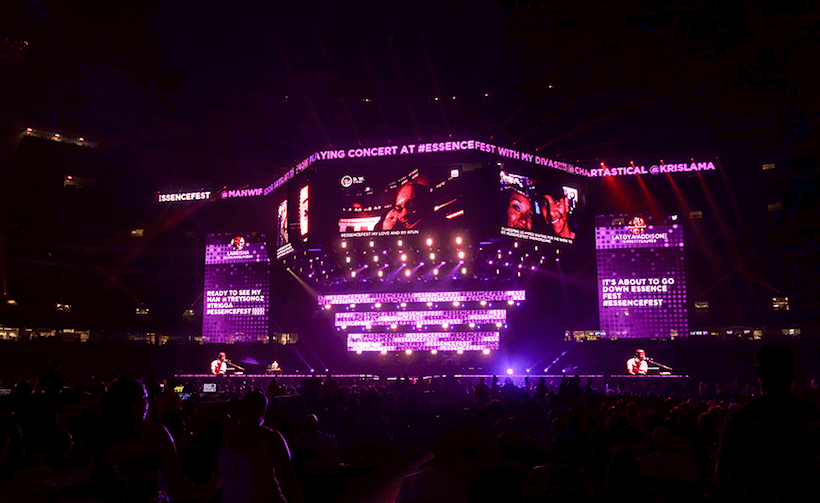
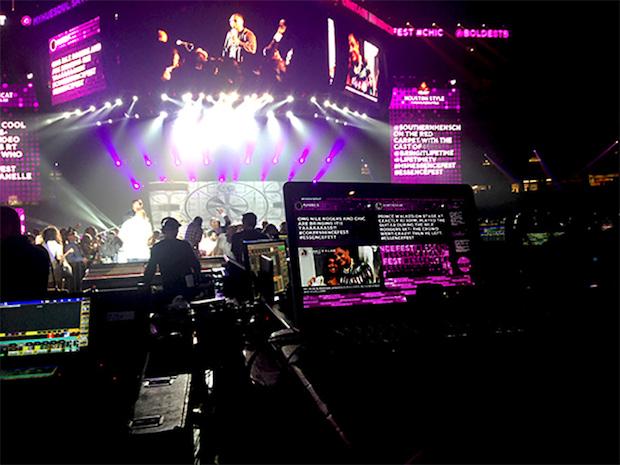
The 20th annual Essence Festival happened in July 2014, and Postano partnered with the festival to provide all the social displays for events and talks in the New Orleans Convention Center as well as nighttime concerts at the Superdome. I worked extensively on developing multiple custom visualizations for the festival, working closely with both Postano’s design team and the crew working at the festival to put all the screens and technology together.
At the convention center, I headed up creating a custom data visualization application to be shown on a huge LED screen. The app rotated through a graph of total posts aggregated over the weekend relating to the festival, a word cloud of hashtag terms, and a dynamic collage of social images. We also had event displays running on smaller screens throughout the convention center, and were able to provide social screens on stage that flanked speakers during the festival. I worked with Postano’s existing event display library to customize the visualizations to match the Essence Festival branding.
At the Superdome, I created a custom display that served as the backdrop to the stage there. In between artist performances and sometimes during, the display ran continuously, highlighting fan's social posts in real time. I wrote the JavaScript to rotate though the posts and rendered the display in the web browser using HTML and CSS animations. I worked closely with the AV crew to get the display to fit onto their custom raster, which they projected onto 100-foot screens. The end product was a cohesive, dynamic social presence at the festival.
Customized Social-Powered Displays
I worked with a lot of great brands, companies, and sports teams to help them build their displays. Two examples of great designs and interesting events were Buzzfeed's Bowties and Burgers party during the White House Correspondent's Dinner in 2014 and the Boston Red Sox's stadium installation.
Bowties and Burgers
During the White House Correspondent’s Dinner in 2014, Buzzfeed and Facebook sponsored a party called Bowties and Burgers. Postano provided social data aggregation for the event, and I was in charge of developing a custom event visualization for them using aggregated social posts.

The display was projected onto a wall to look like picture frames. The technical problem was not just exactly fitting the app into those frames, but also one of randomly and dynamically going through all the social posts and also displaying sponsor images in a repeating pattern. I worked off of an existing event framework we have, and wrote JavaScript to handle sorting and shuffling the posts. Not only was the order random, I also designed it so that the timing was also random. The end result was a subtly switching display of seven different pieces of content.
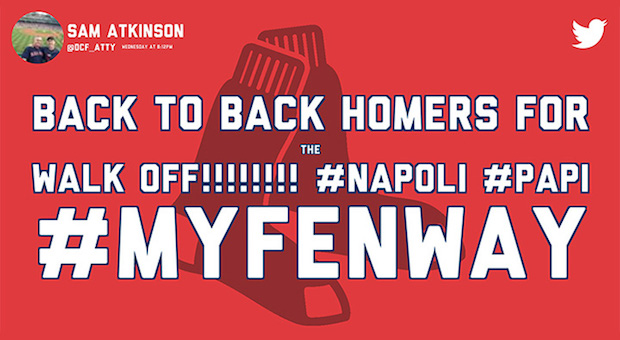
Boston Red Sox
The Red Sox needed an event display to feature social fan content. At the beginning of their 2014 season, I headed up the design and development of those displays for them.
Working within our existing library of event visualizations, I built out a typographic poster visualization for fan tweets. I used the team's home and away colors as well as the classic Red Sox font to highlight certain hashtags inside of fan Tweets. This display was set up in Fenway Park as part of a social wall display called “The Social Monster.”

I also designed and developed a collage-style visualization for the team. The collage featured social posts from multiple sources in a dynamic, changing grid. The Red Sox put this display up on their “Social Monster” wall, but also partnered with Sapient to put the display on the back of Fenway’s Green Monster, the left field wall of their iconic stadium.
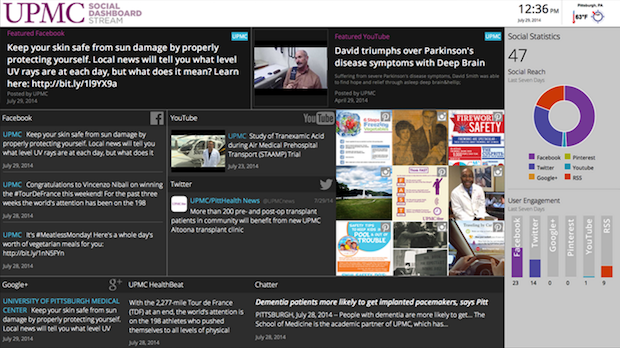
Social Media Dashboards
A new feature I helped prototype and develop was a social media dashboard. Postano was asked to make a social dashboard for the University of Pittsburgh Medical Center that would serve as a place to highlight social stats and social posts from UPMC’s official accounts. The application needed to work on a 1920 x 1080 monitor, as it was being put on display in the hospital, but also on desktop computers and mobile devices, so anyone could go to the site to see the content.
I developed the dashboard using designs provided by UPMC. I used AngularJS to get and refresh the social data and display it on a single page. I made sure the site fit perfectly on both the hospital display but was also responsive down to mobile devices. I incorporated the desired social feeds as well as social analytics data, which were displayed in custom graph widgets.